このサイトでは現在お使いのブラウザでは対応していない機能を使用しています。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
SLIDING TEXT
流れるテキスト
プレビュー
テキストが指定されていないためデモモードで表示しています。
幅
高さ
表示する文字
※改行は削除されます
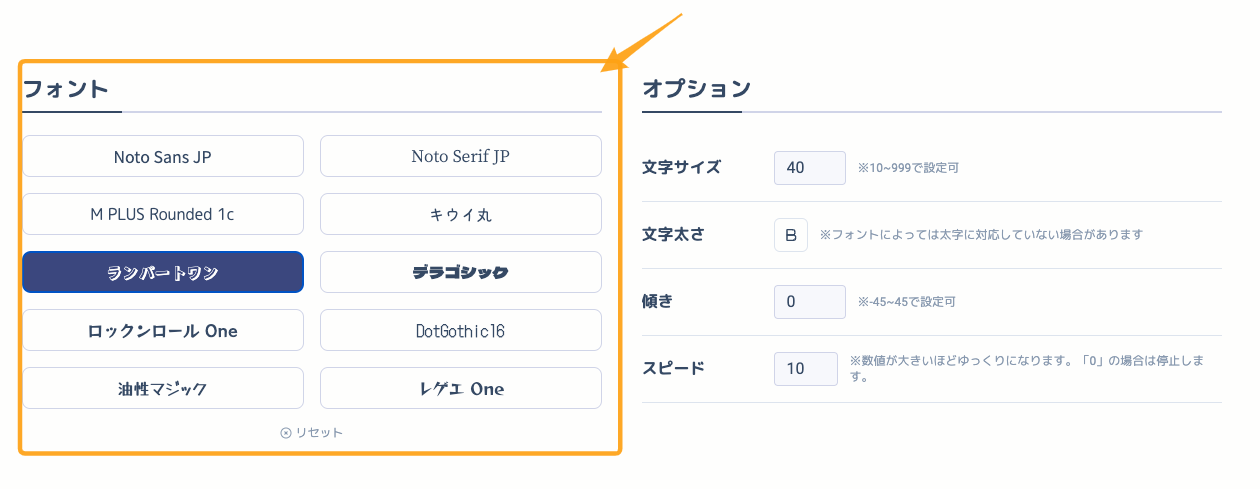
フォント
オプション
文字サイズ
※10~999で設定可
文字太さ
※フォントによっては太字に対応していない場合があります
傾き
※-45~45で設定可
スピード
※数値が大きいほどゆっくりになります。「0」の場合は停止します。
背景色
おすすめ
カスタム
文字色
おすすめ
カスタム
使い方
1. 表示する文字の入力

「表示する文字」の入力欄に表示したい文字を入力します。
1行のテキストが流れて表示されるため、改行は無視されます。
2. フォントの設定

「フォント」から表示する文字のフォントを選びます。
3. オプション設定

文字のサイズや太さ等を調整します。
「スピード」は文字が流れるスピードです。数字が大きくなるほどゆっくりになります。
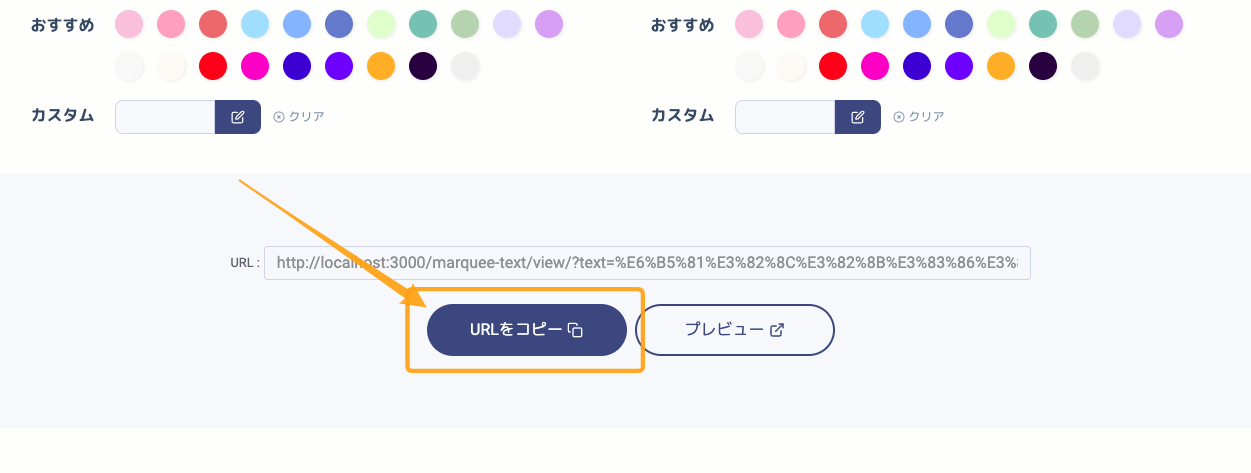
4. 色のカスタマイズ

背景色・線や点の色をカスタマイズします。
「おすすめ」から色を選択するか、「カスタム」に色コード(16進数)を入力します。
カスタム色入力欄右側の「」ボタンから色を選択できます。
5. URLのコピー

「URLをコピー」ボタンで表示用URLをコピーします。
URLのコピーに失敗する場合はボタンすぐ上に表示されているURLをコピーしてください。
「プレビュー」ボタンから新しいタブでアニメーション背景の表示を確認できます。
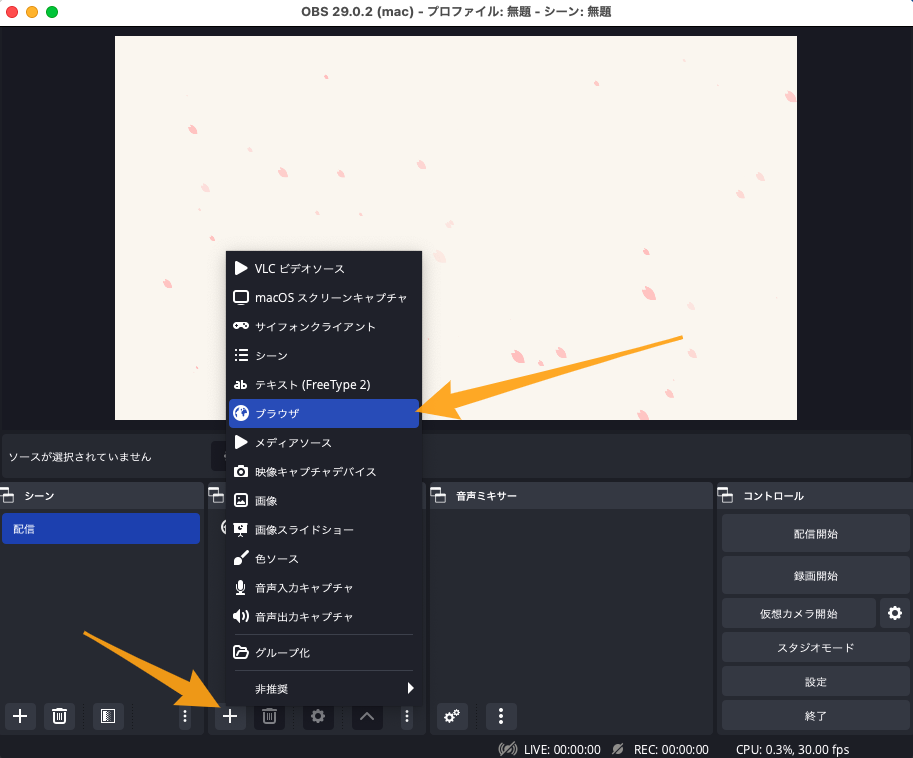
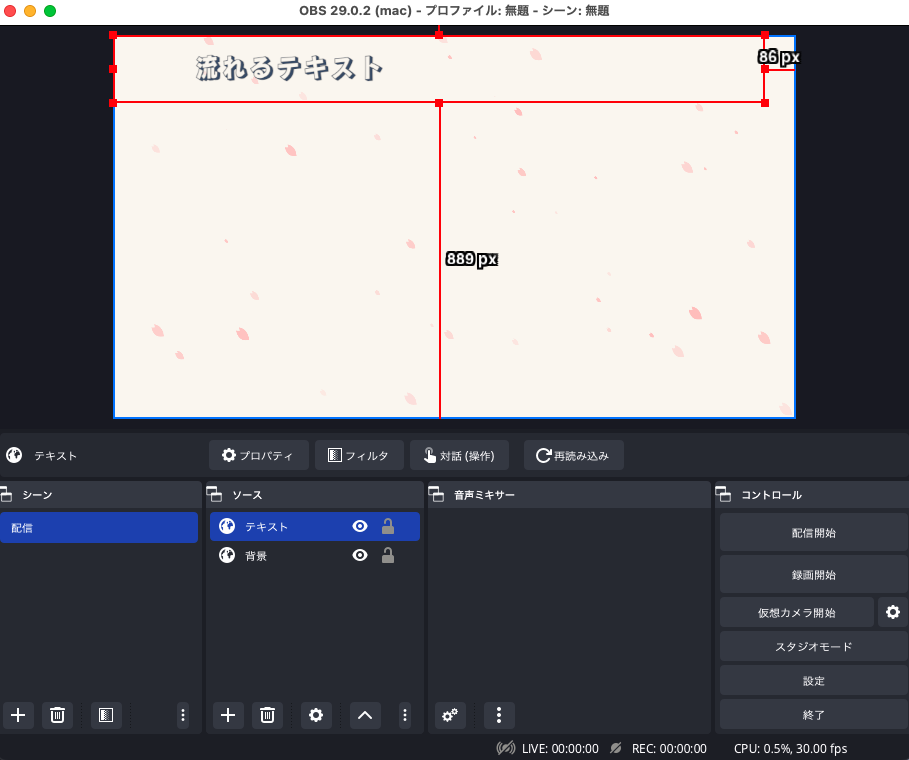
6. OBSで「ブラウザ」ソースの追加

OBSのソースの追加で「ブラウザ」を選択します。
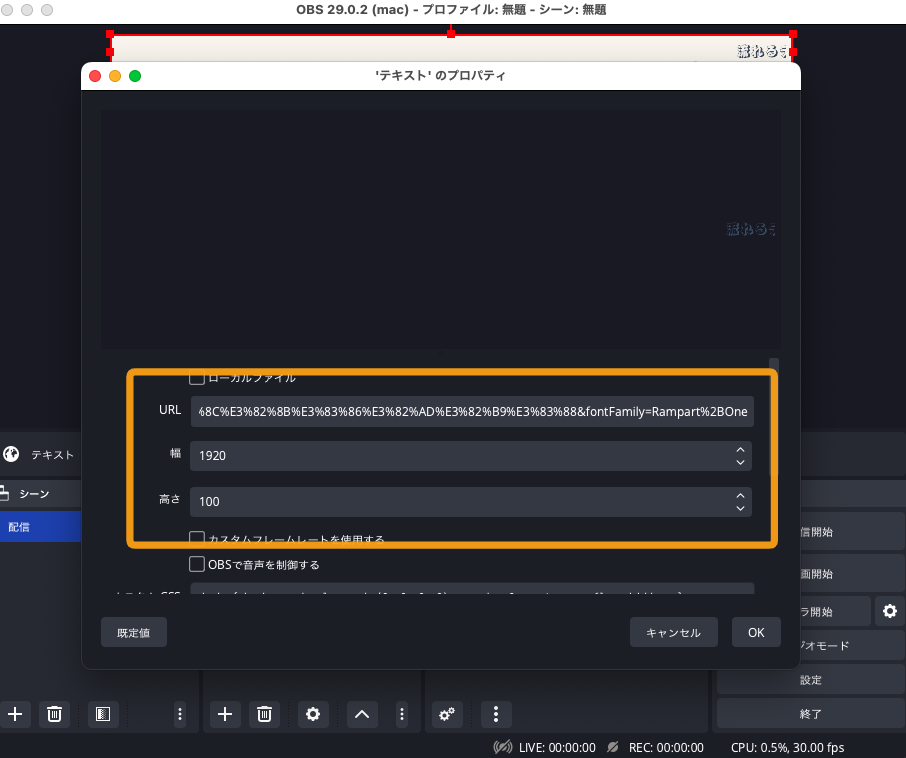
7. 「ブラウザ」ソースの設定でURL・幅・高さを設定

「ブラウザ」ソースの設定でURLに「5.」でコピーしたURLを貼り付けます。
続いて、幅・高さをお好みのサイズに設定します。
8. ソースを任意のサイズに調整

ソースのサイズを適宜調整してください。
ソースの順序で他ソースとの重なり順を調整してください。