このサイトでは現在お使いのブラウザでは対応していない機能を使用しています。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
BACKGROUND
アニメーション背景
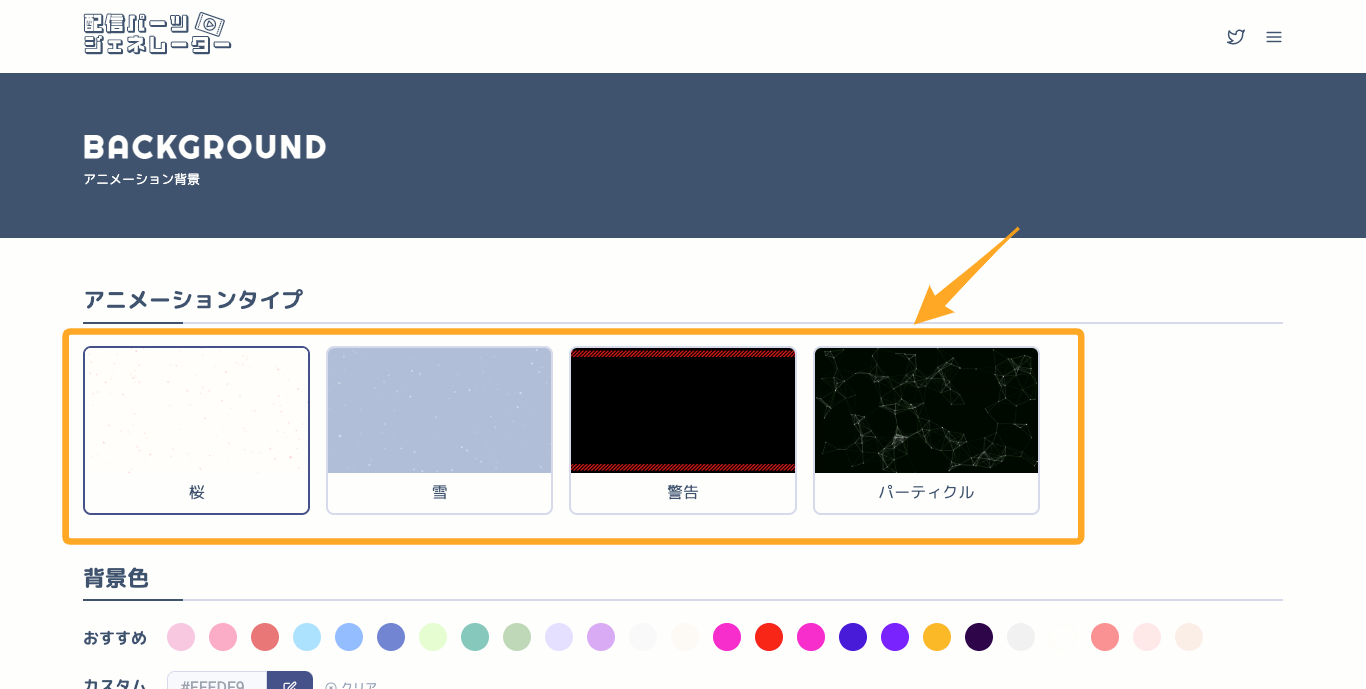
アニメーションタイプ
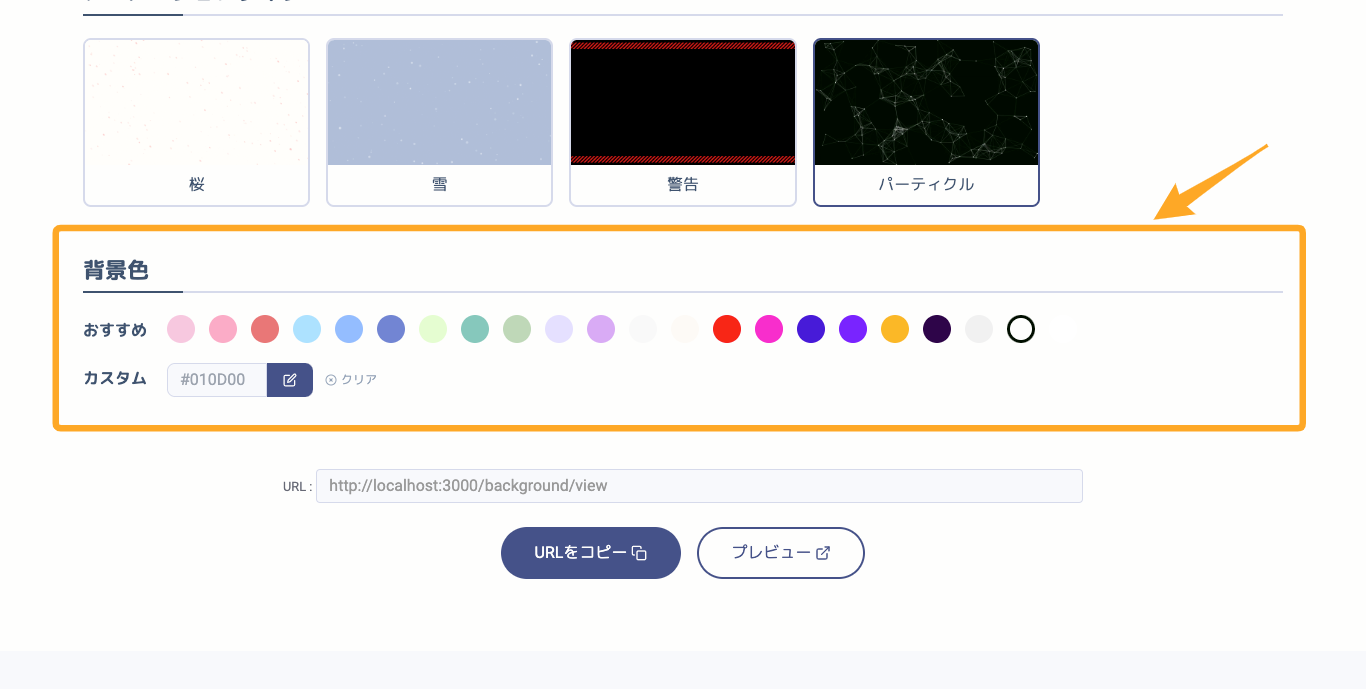
背景色
おすすめ
カスタム
線・点の色
おすすめ
カスタム
使い方
1. アニメーションの選択

「アニメーションタイプ」の中から使いたい背景のタイプをクリックします。
2. 色のカスタマイズ

背景色・線や点の色をカスタマイズします。
「おすすめ」から色を選択するか、「カスタム」に色コード(16進数)を入力します。
カスタム色入力欄右側の「」ボタンから色を選択できます。
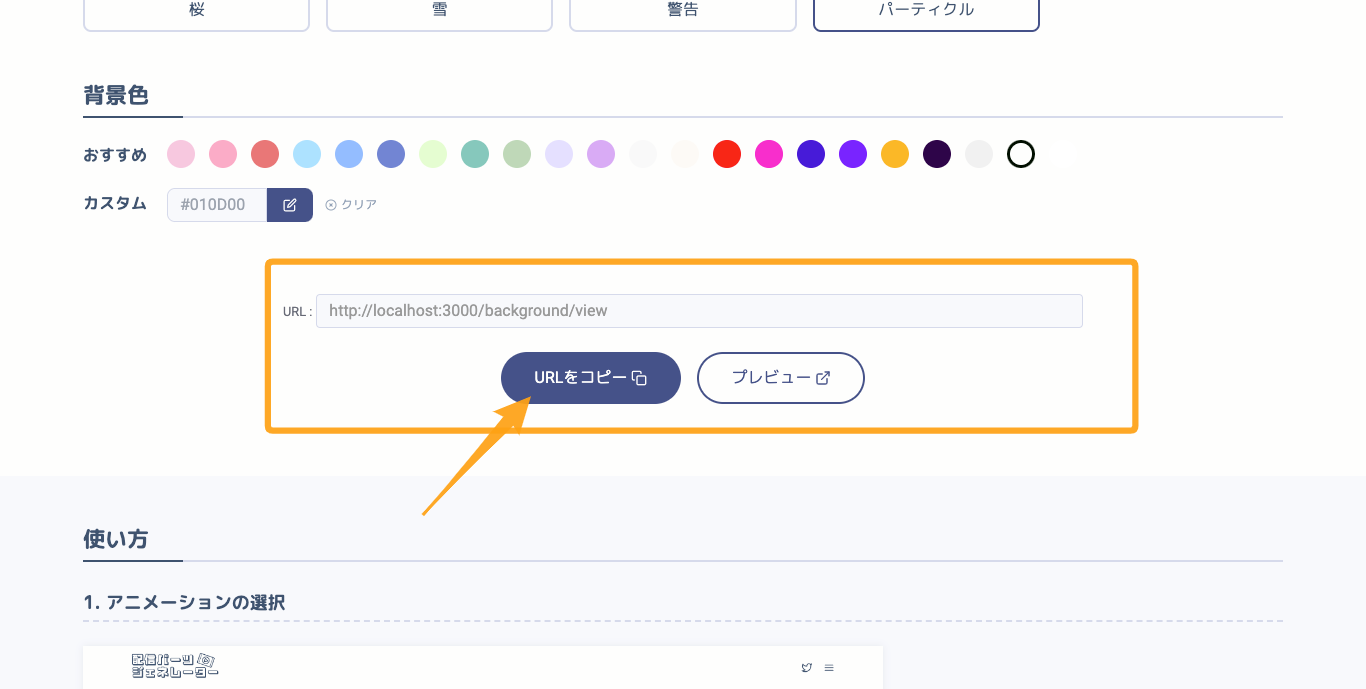
3. URLのコピー

「URLをコピー」ボタンで表示用URLをコピーします。
URLのコピーに失敗する場合はボタンすぐ上に表示されているURLをコピーしてください。
「プレビュー」ボタンから新しいタブでアニメーション背景の表示を確認できます。
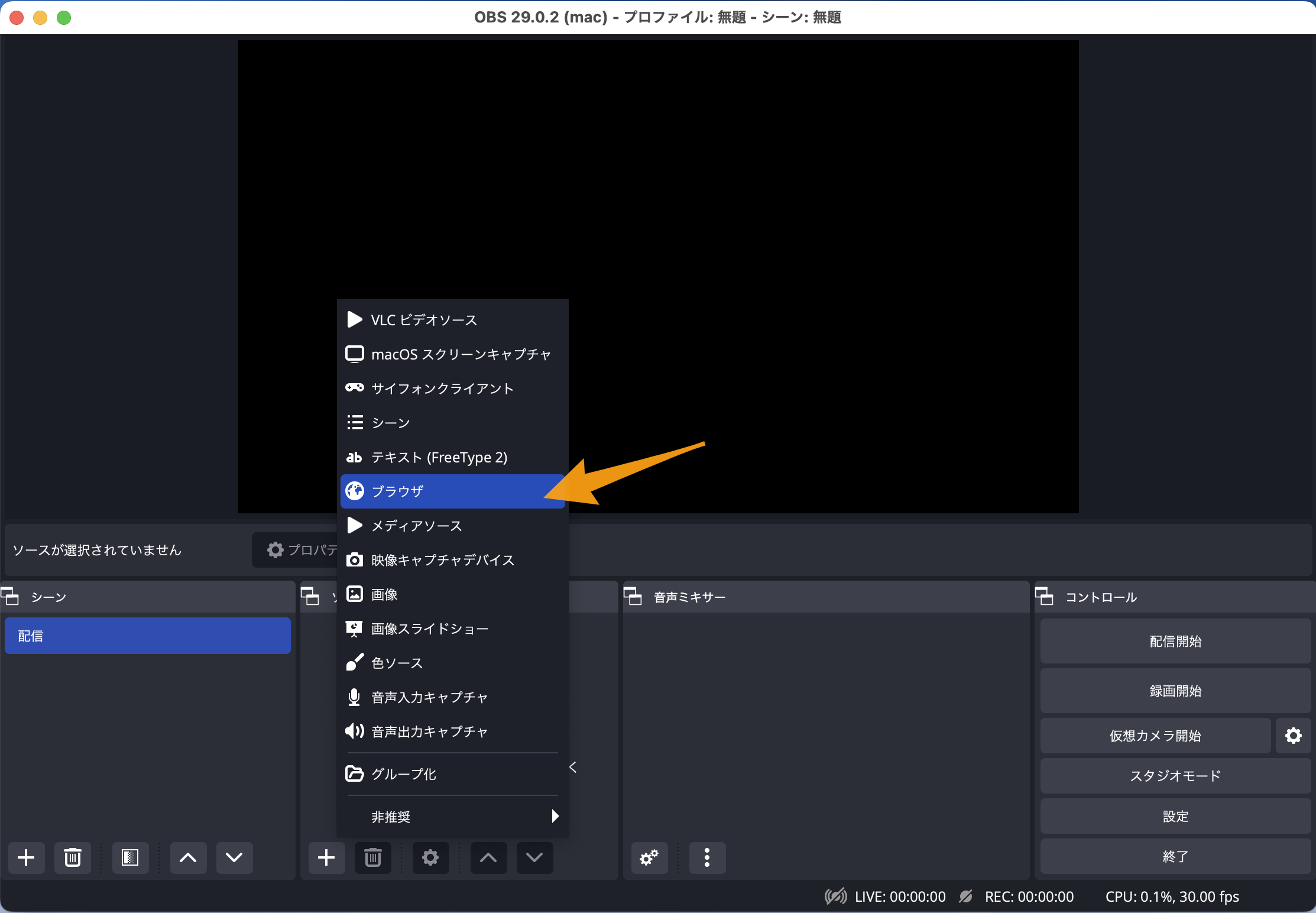
4. OBSで「ブラウザ」ソースの追加

OBSのソースの追加で「ブラウザ」を選択します。
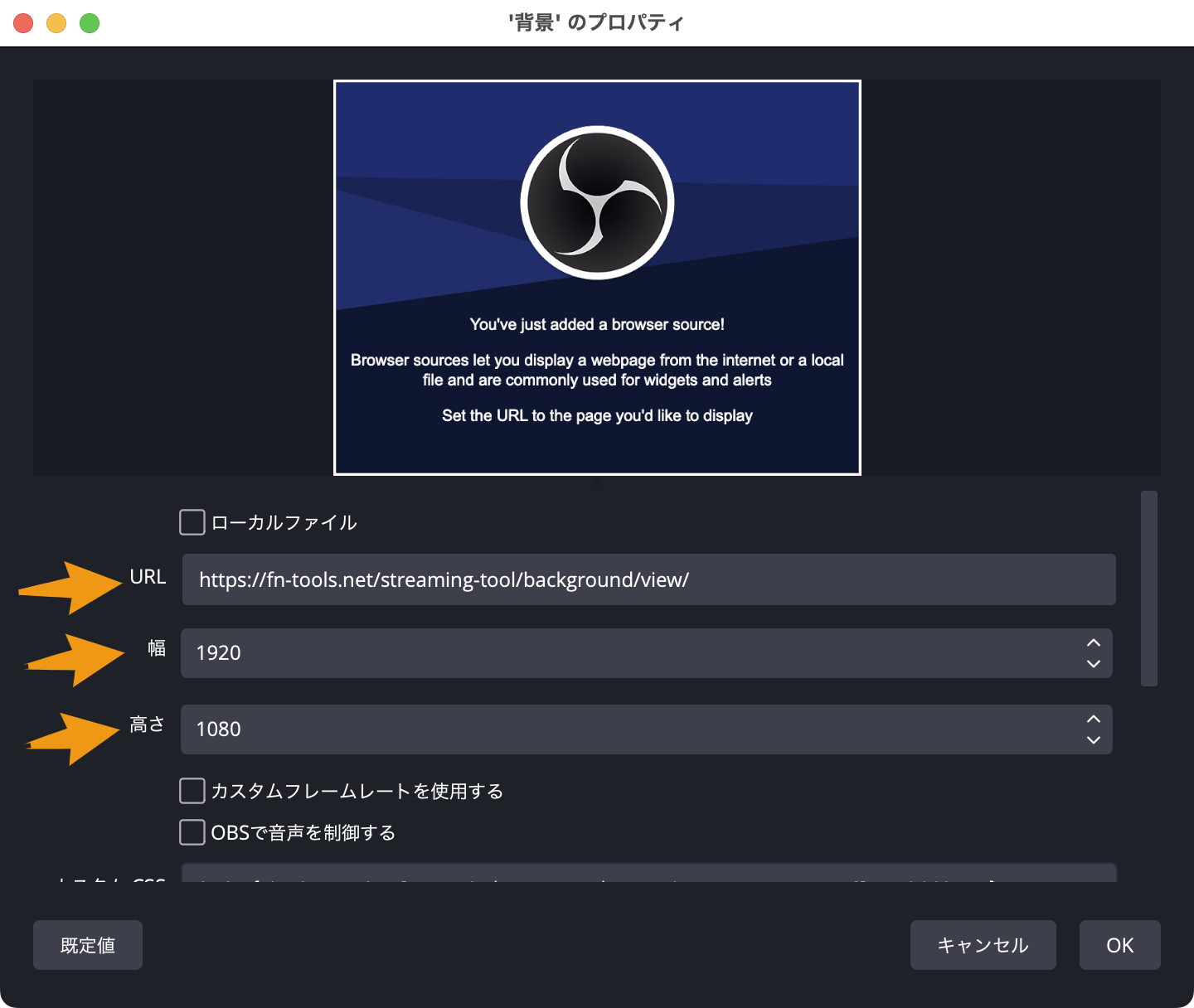
5. 「ブラウザ」ソースの設定でURL・幅・高さを設定

「ブラウザ」ソースの設定でURLに「2.」でコピーしたURLを貼り付けます。
続いて、幅を1920px、高さを1080pxに設定します。
※1920 x 1080以外の任意のサイズでも動作しますが、アニメーション種類によって見た目が変わる恐れがあります。
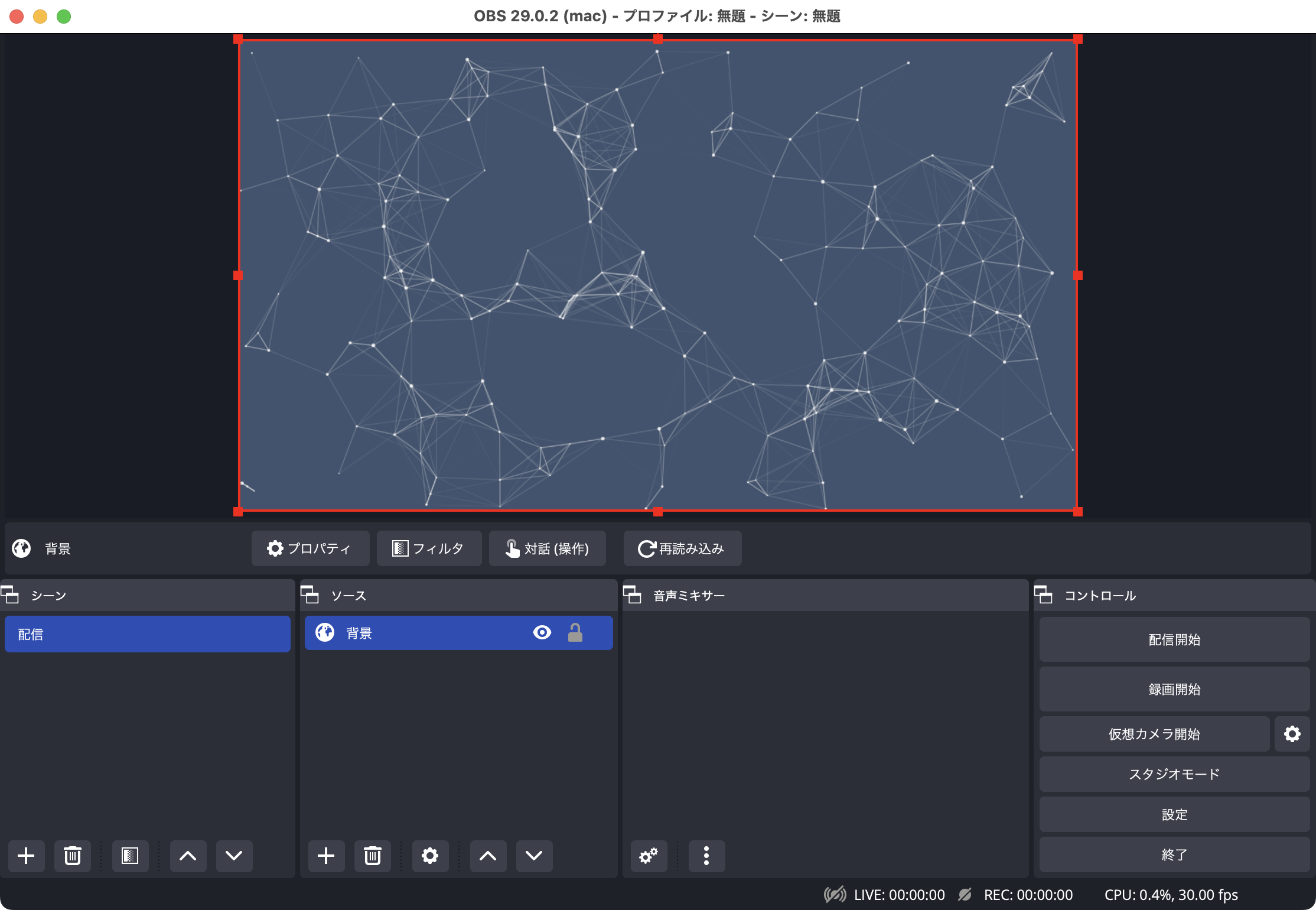
6. ソースを任意のサイズに調整

ソースのサイズをカンバスサイズにあわせて適宜調整してください。
また、透過ではないので最背面に配置することをおすすめします。