このサイトでは現在お使いのブラウザでは対応していない機能を使用しています。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
全機能を利用するためにはGoogle Chromeなど別のブラウザに変える、ブラウザを最新版にアップデートするなどしてください。
ANIMATION TEXT
まわるアニメーションテキスト表示
幅
高さ
テキスト
オプション
文字サイズ
※10~999で設定可
文字太さ
※フォントによっては太字に対応していない場合があります
文字色
おすすめ
カスタム
フォント
使い方
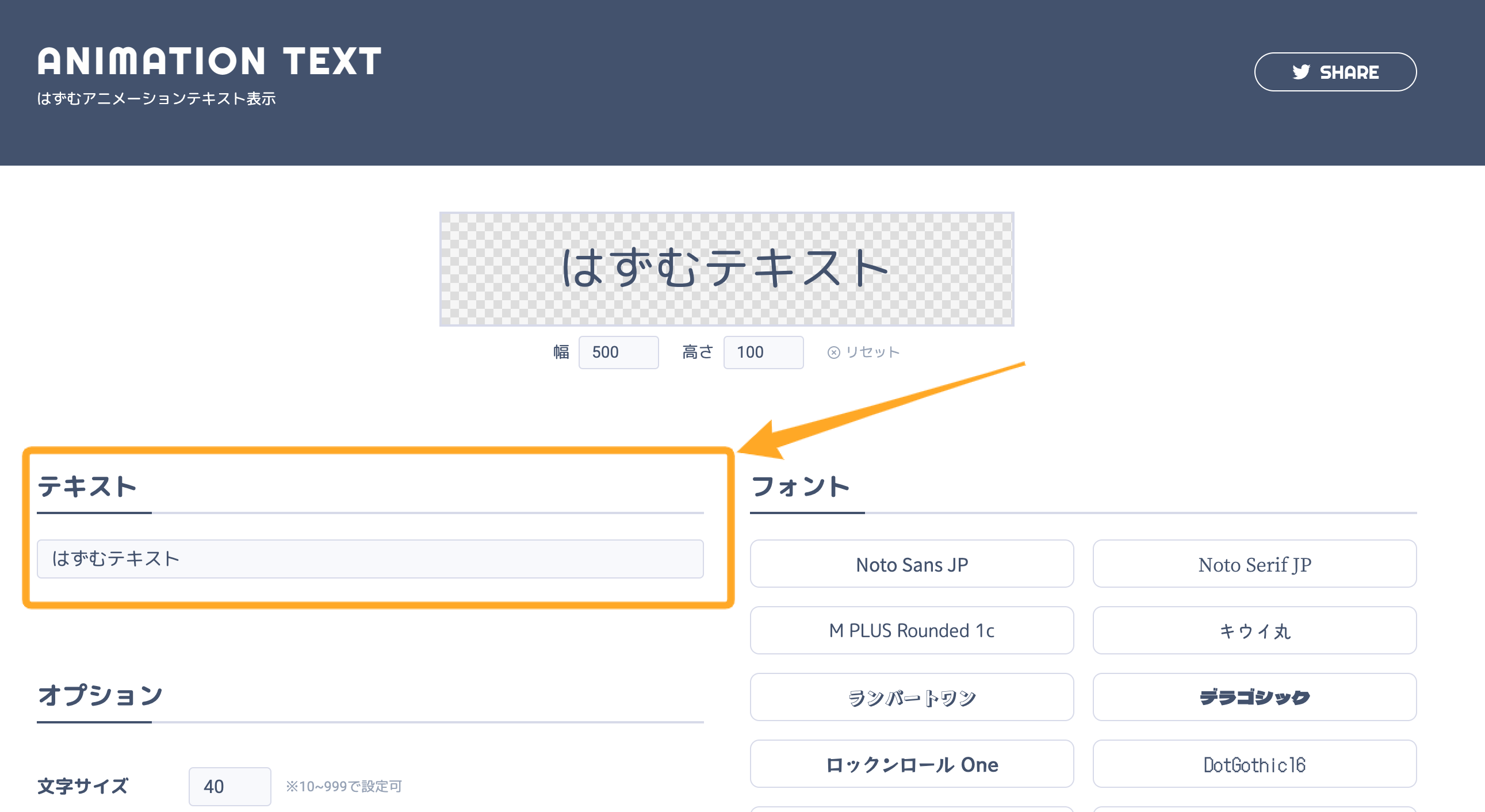
1. 表示するアカウント名の入力

「アカウント名」入力欄に表示したいアカウント名を入力します。
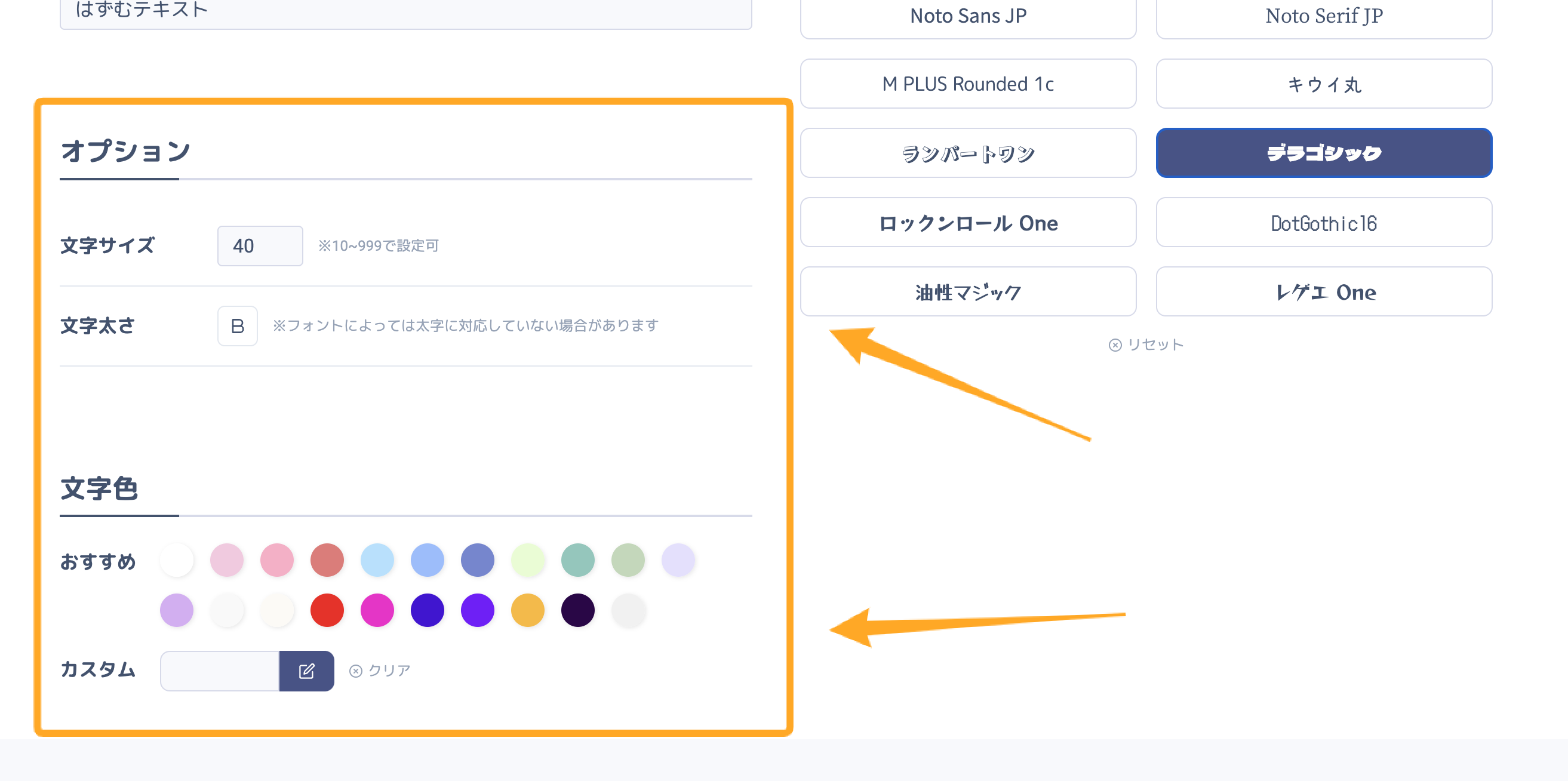
2. 文字サイズや色の設定

「オプション」「文字色」から文字のサイズや文字の色などを設定します。
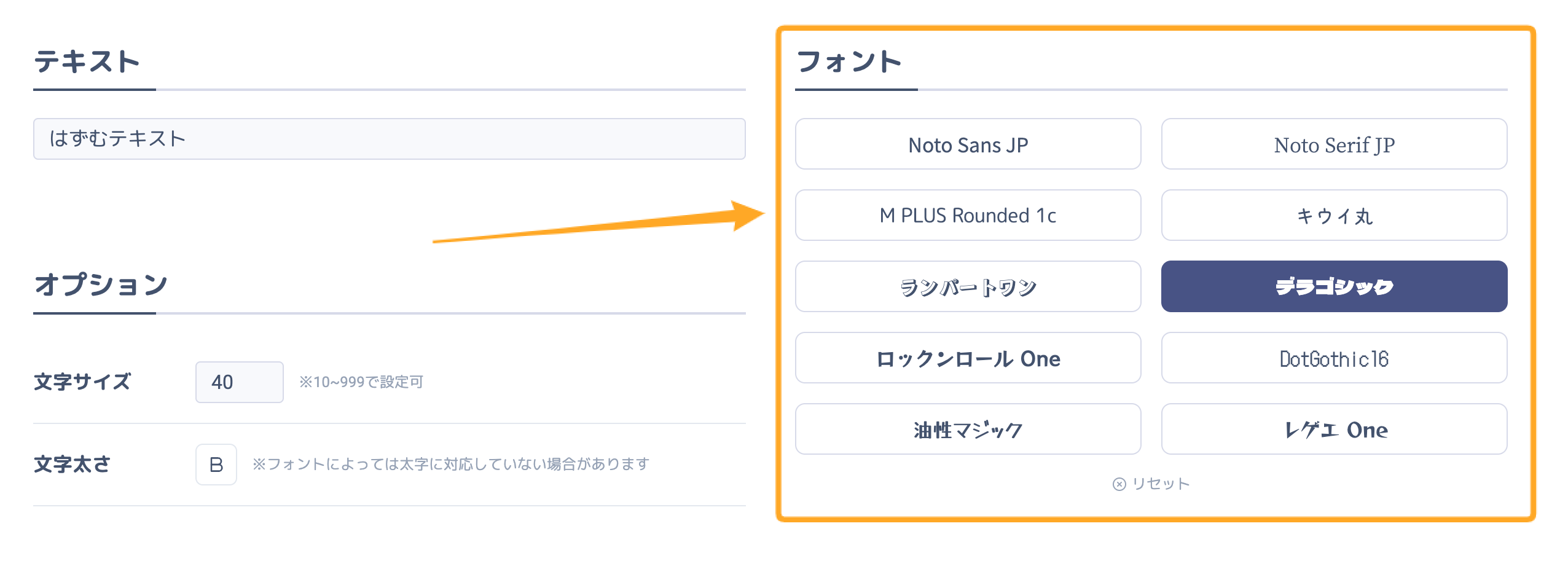
3. フォントの選択

「フォント」から表示するフォントを設定します。
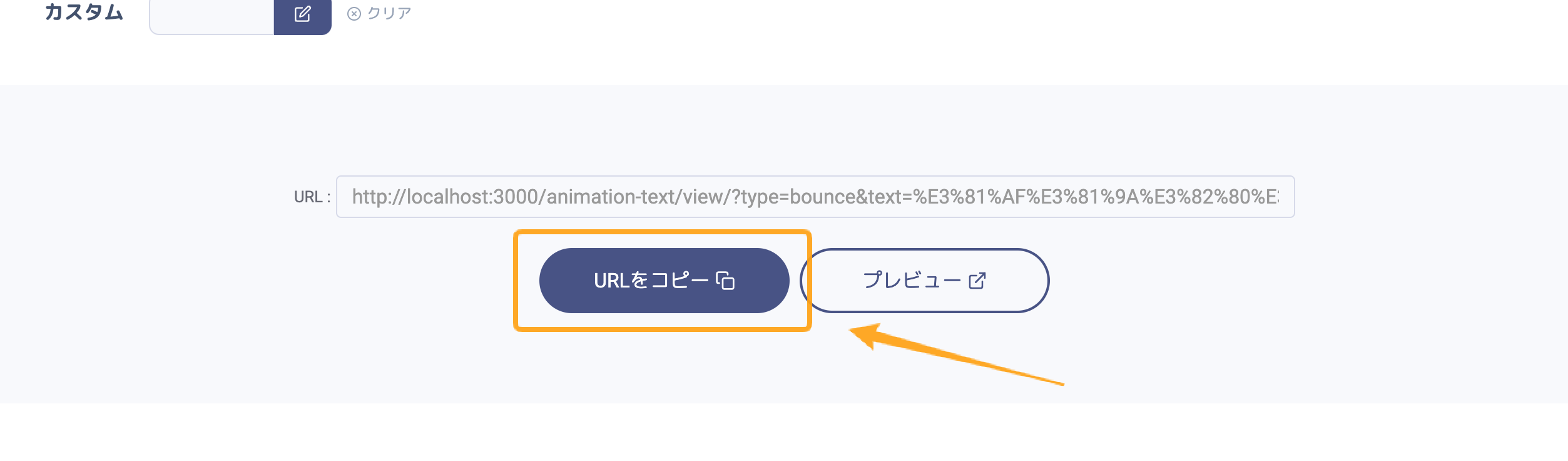
4. URLのコピー

「URLをコピー」ボタンで表示用URLをコピーします。
URLのコピーに失敗する場合はボタンすぐ上に表示されているURLをコピーしてください。
「プレビュー」ボタンから新しいタブでアニメーション背景の表示を確認できます。
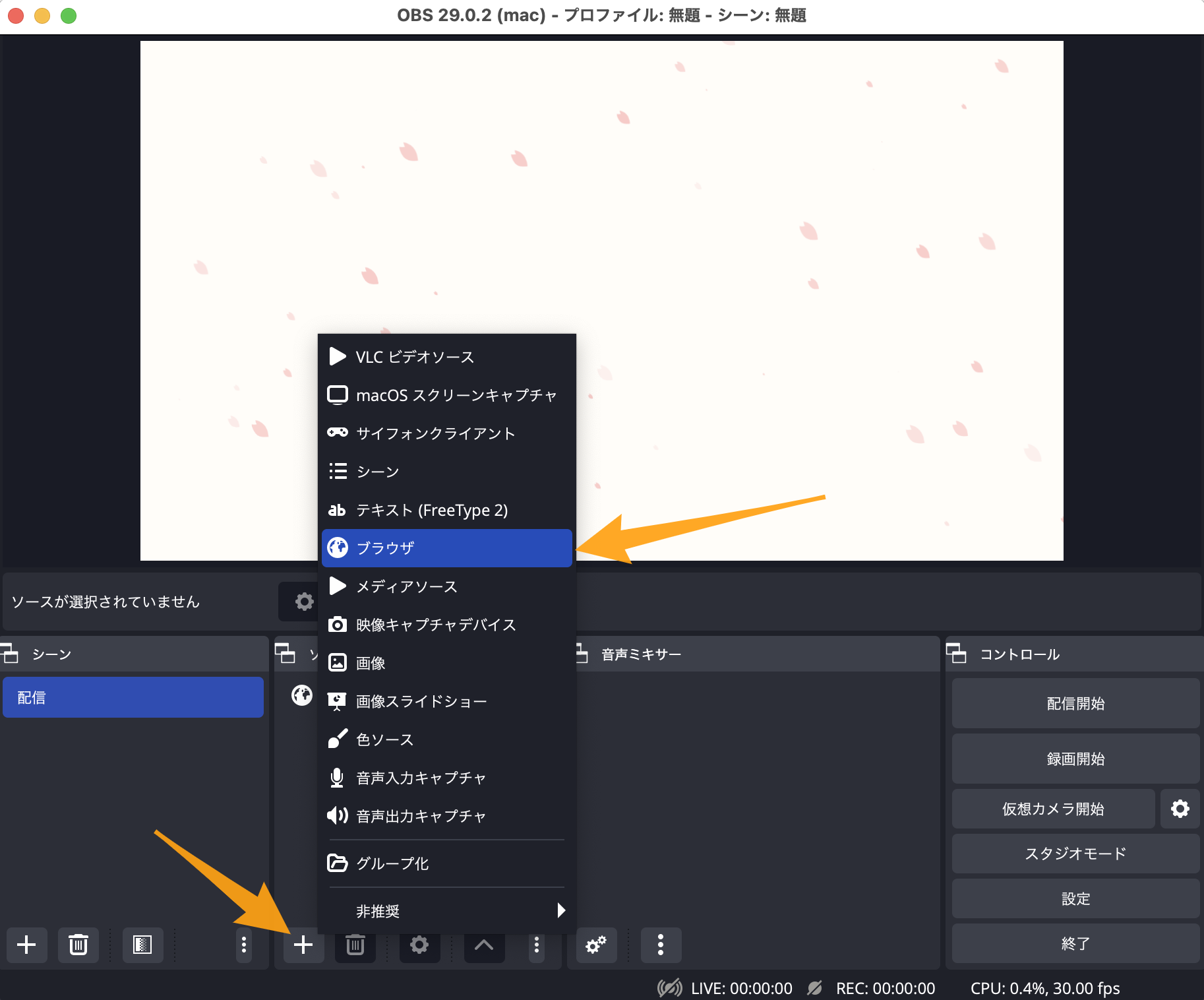
5. OBSで「ブラウザ」ソースの追加

OBSのソースの追加で「ブラウザ」を選択します。
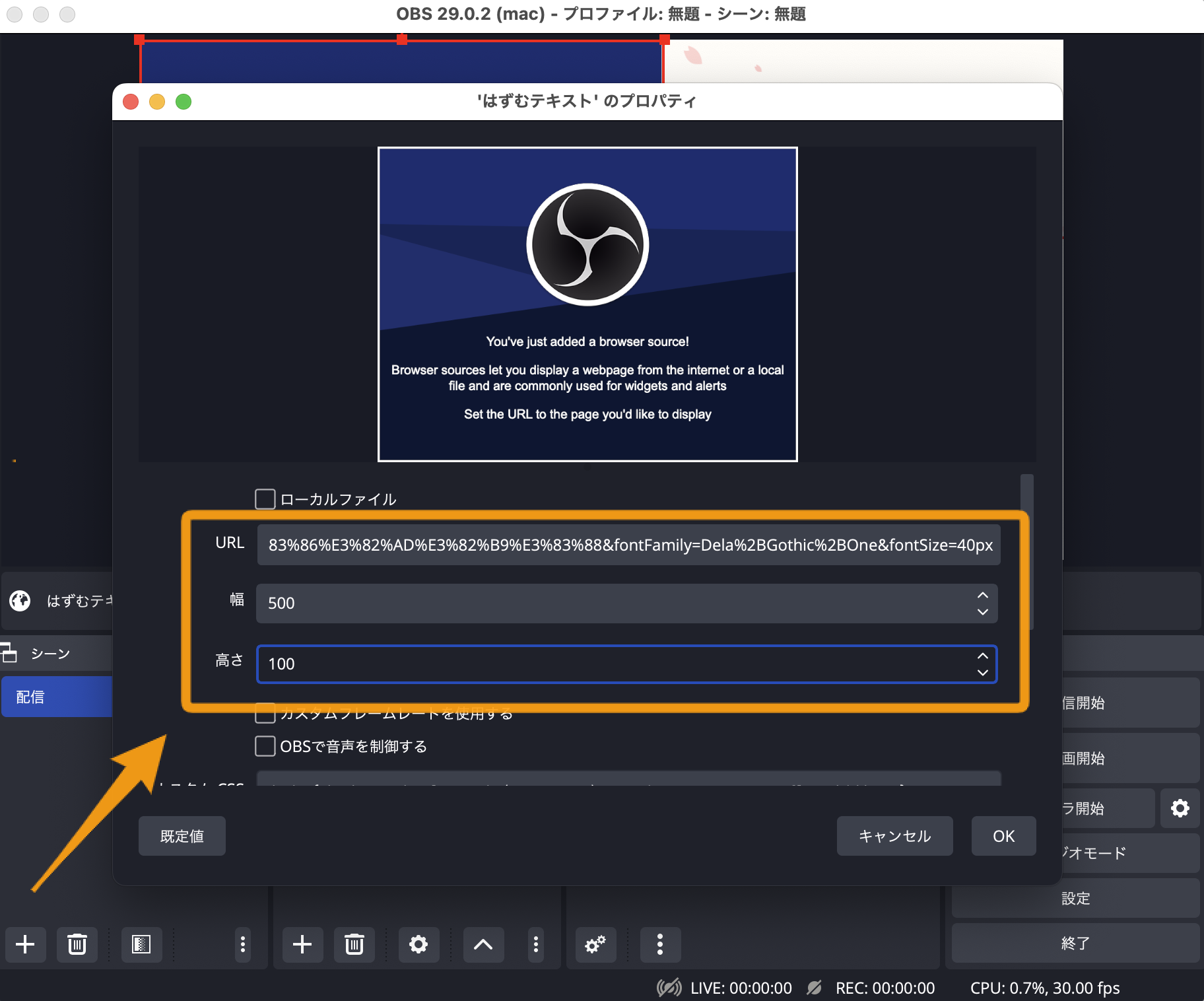
6. 「ブラウザ」ソースの設定でURL・幅・高さを設定

「ブラウザ」ソースの設定でURLにコピーしたURLを貼り付けます。
続いて、幅・高さをお好みのサイズに設定します。
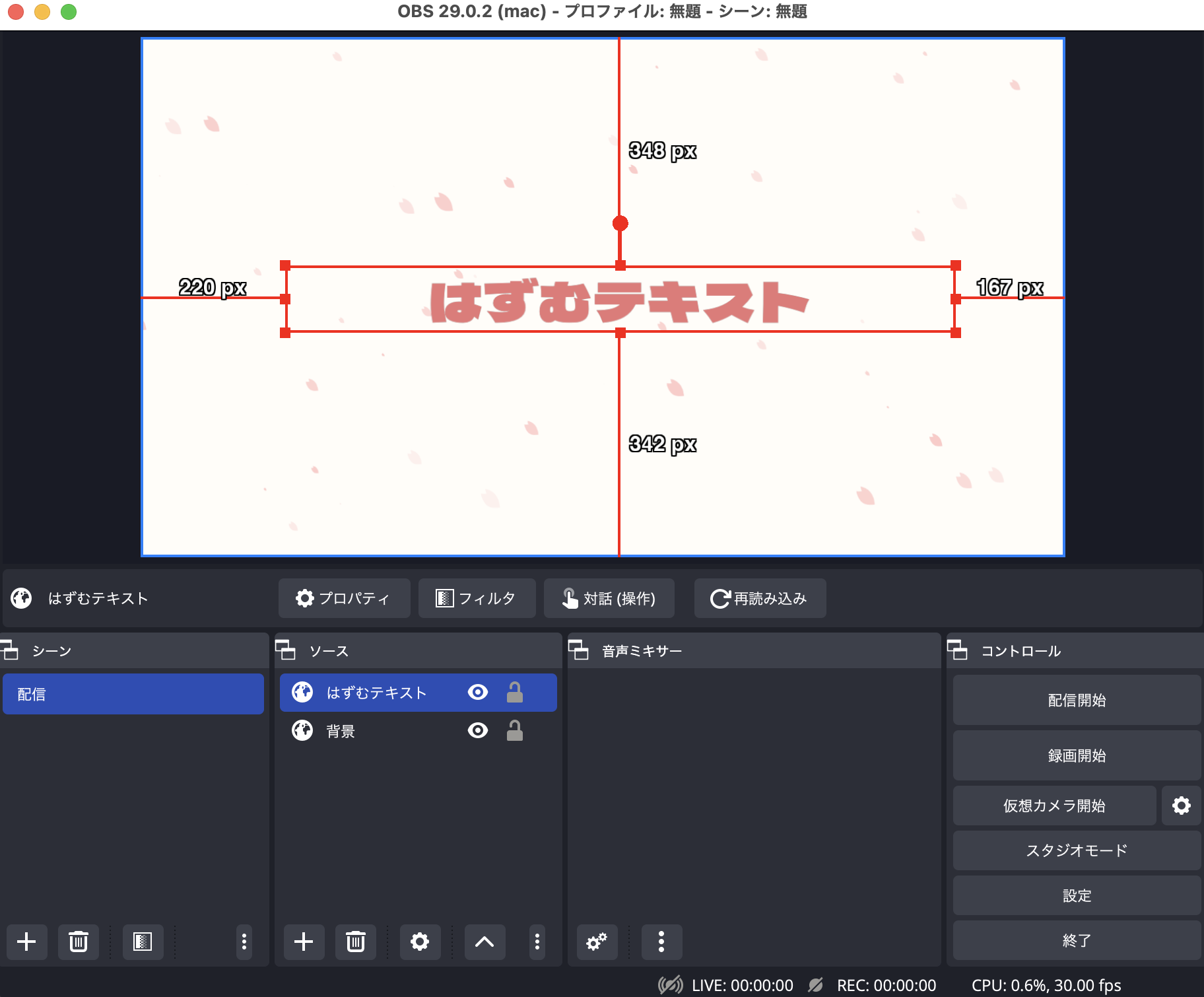
7. ソースを任意の位置・サイズに調整

ソースのサイズや位置を適宜調整してください。
ソースの順序で他ソースとの重なり順を調整してください。